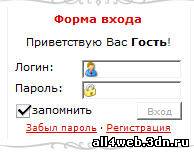
Уже почти на всех сайтах Ucoz стоит данный скрипт. Многие присуждают его себе , но понастоящему спасибо надо сказать разработчикам 4UCOZ ,однако , из-за их жадности теперь никто не может без денег поставить его , но есть хаеры и воры и т.д. Я постараюсь предельно просто объяснить как установить данный скрипт. Как будет выглядить скрипт

Ну так начнём.
Прежде всего найдите себе 2 картинки размером около 16х16 в формате gif. (Если вы хорошо понимаете в программирование то можно в любом формате)
Если вы не нашли то берите вот эти 2: 

Переименуйте их в login.gif и pass.gif)
Дальше начнём редактировать дизайн.
В шаблоне "Форма входа пользователей" находим:
Code
<input class="loginField" type="text" name="user" value="" size="20" style="width:100px" maxlength="25" />
и меняем на :
Code
<input class="login" type="text" name="user" value="" size="20" style="width:100px" maxlength="25" />
Ниже находим:
Code
<input class="loginField" type="password" name="password" size="20" style="width:100px" maxlength="15" /
и заменяем на:
Code
<input class="pass" type="password" name="password" size="20" style="width:100px" maxlength="15" />
Далее заходим в таблицу стилей CSS и вставляем либо в начало , либо перед надписью /* Menus */ вот это:
Code
input.pass
{
background: url(/pass.gif) no-repeat;
background-color: #fff;
background-position: 0 50%;
color: #000;
padding-left: 18px;
}
input.login
{
background: url(/login.gif) no-repeat;
background-color: #fff;
background-position: 0 50%;
color: #000;
padding-left: 18px;
}
Далее заливаем наши картинки login.gif & pass.gif в корень FTP.
Сохраняем всё и проверяем, скрипт не мой но поставьте + хотябы за старание.